![]()
Ferdi
🤴🏽 Hard-fork of Franz, adding awesome features and removing unwanted ones.
Table of contents
Toggle navigation
- [Ferdi](#ferdi) - [Table of contents](#table-of-contents) - [What is Ferdi?](#what-is-ferdi) - [What does Ferdi look like?](#what-does-ferdi-look-like) - [Download Ferdi](#download-ferdi) - [Or use homebrew (macOS only)](#or-use-homebrew-macos-only) - [Or use AUR (Arch Linux)](#or-use-aur-arch-linux) - [Ferdi-specific Features](#ferdi-specific-features) - [Development](#development) - [Install OS dependencies](#install-os-dependencies) - [Node.js](#nodejs) - [Git](#git) - [Debian/Ubuntu](#debianubuntu) - [Fedora](#fedora) - [Windows](#windows) - [Clone repository with submodule](#clone-repository-with-submodule) - [Install dependencies](#install-dependencies) - [Fix native modules to match current electron node version](#fix-native-modules-to-match-current-electron-node-version) - [Start development app](#start-development-app) - [Packaging](#packaging) - [Release](#release) - [Contributors ✨](#contributors-%e2%9c%a8) - [Backers via OpenCollective](#backers-via-opencollective) - [Sponsors via OpenCollective](#sponsors-via-opencollective)What is Ferdi?
Ferdi is a messaging browser that allows you to combine your favorite messaging services into one application. It is based on Franz - a software already used by thousands of people - with the difference that Ferdi gives you many additonal features and doesn't restrict its usage! Ferdi is compatible with your existing Franz account so you can continue right where you left off. Find out more about Ferdi and its features on getferdi.com.
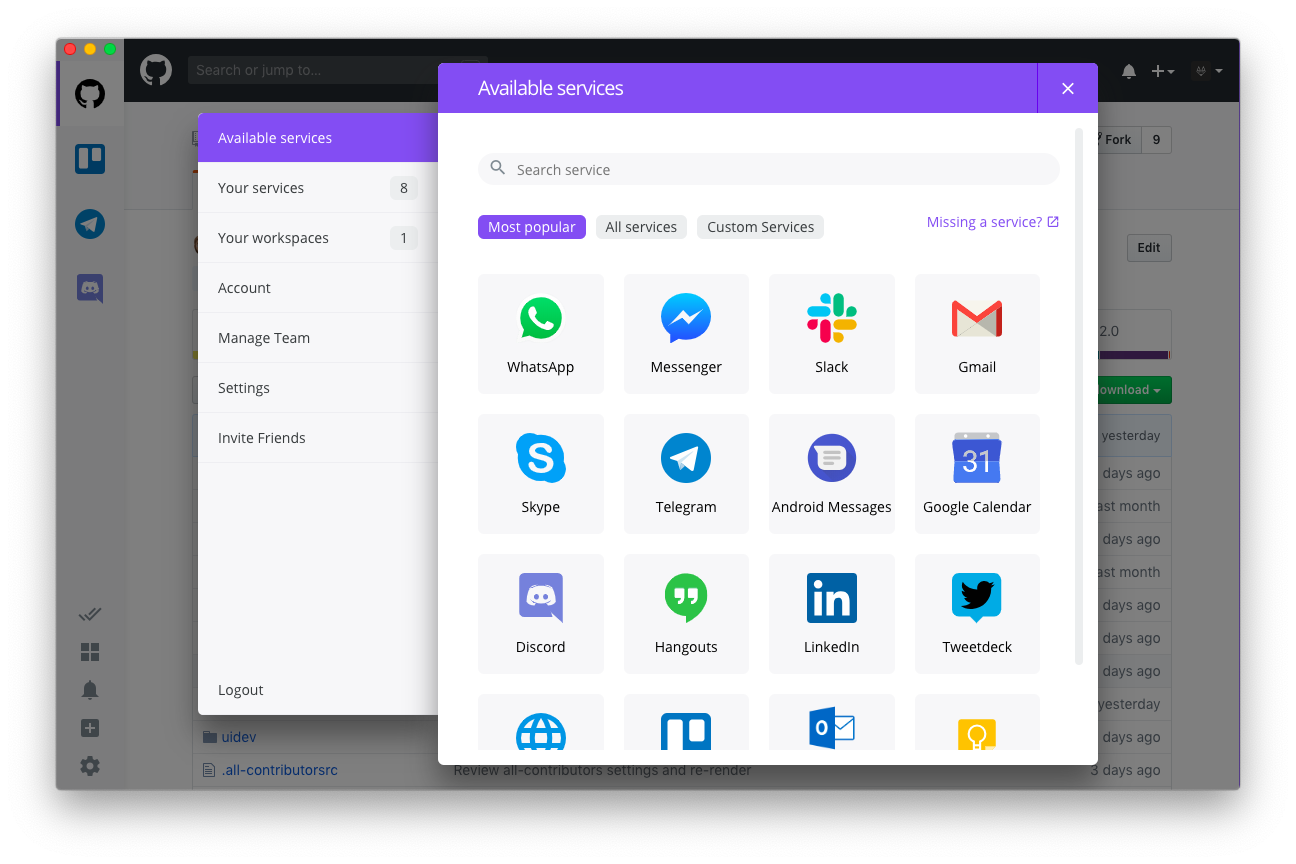
What does Ferdi look like?
Toggle screenshots
 "Keep all your messaging services in one place."
"Keep all your messaging services in one place."
 "Order your services with Ferdi Workspaces."
"Order your services with Ferdi Workspaces."
 "Always keep your Todo list open with Ferdi Todos."
"Always keep your Todo list open with Ferdi Todos."
 "Supporting all your services."
"Supporting all your services."
Download Ferdi
You can find the installers in the latest stable release assets and all the other release here.
Or use homebrew (macOS only)
$ brew cask install ferdi
(Don't know homebrew? brew.sh)
Or use AUR (Arch Linux)
Ferdi has two seperate AUR packages you can use: - ferdi-bin: Uses your debian build and extracts it to Arch - ferdi-git: Uses system electron version
If you use an AUR Helper e.g. yay, simply install it via yay -S ferdi-bin.
ferdi-git may not work on all systems so we advice you to use ferdi-bin instead.
Ferdi-specific Features
- [x] Removes the counter-productive fullscreen app delay inviting users to upgrade
- [x] Removes pages begging you to donate after registration
- [x] Remove "Franz is better together" popup
- [x] Remove bug that would incorrectly display unread messages count on some services (more info in 7566ccd)
- [x] Makes all users Premium by default (#15)
- [x] Using the Ferdi API instead of Franz's servers
- [x] Add option to change server to a custom ferdi-server
- [x] Add option to use Ferdi without an account (#5)
- [x] Add "Private Notification"-Mode, that hides message content from notifications (franz#879)
- [x] Add Password Lock feature to keep your messages protected (#41, franz#810, franz#950, franz#1430)
- [x] Add an option to keep individual workspaces always loaded (#37)
- [x] Add Universal Dark Mode via the DarkReader extension (#71)
- [x] Add adaptable Dark Mode that will respect the system's Dark Mode setting (#173)
- [x] Add an option to auto-hide the menubar (#7, franz#833)
- [x] Add "Quick Switch" feature to help you navigate a long list of services (similar to Rambox's Quick Switcher)
- [x] Add "Service Hibernation" that will automatically unload services when they are unused
- [x] Add "Scheduled Do-not-Disturb" feature in which you won't get notifications (similar to Rambox's Work Hours)
- [x] Add CTRL+← and CTRL+→ shortcuts and menu options to go back and forward in the service browsing history(#39)
- [x] Add option to show a browser-like navigation bar on all services
- [x] Add option to change accent color
- [x] Add local recipe repository that removes the need of downloading recipes from a remote server
- [x] Add portable version for Windows
- [x] Add Process Manager to find services using a lot of resources
- [x] Add "npm run prepare-code" command for development to lint and beautify code
- [x] Add button to open darkmode.css for a service
- [x] Switch to
electron-spellcheckerto improve application size - [x] Improve "About Ferdi" screen to better display versions
- [x] Minifying build files to improve app size
- [x] Makes it possible to edit the "Franz Todo" server
- [x] Makes RocketChat self-hosted generally available (#6)
- [x] Comes with a custom branding proper to Ferdi
Development
Install OS dependencies
Node.js
Please make sure you are running NodeJS v10 (v10.16.3 suggested). Versions above will throw an errow when trying to install due to an old fsevent dependency.
Git
The version 2.23.0 for Git is working fine for development. You can then use the console from Git to do the development procedure.
Debian/Ubuntu
$ apt install libx11-dev libxext-dev libxss-dev libxkbfile-dev
Fedora
$ dnf install libX11-devel libXext-devel libXScrnSaver-devel libxkbfile-devel
Windows
$ npm install --global windows-build-tools --vs2015
Clone repository with submodule
$ git clone https://github.com/getferdi/ferdi.git
$ cd ferdi
$ git submodule update --init --recursive
It is important you execute the last command to get the required submodules (recipes, server).
Install dependencies
Run the following command to install all dependencies, and link sibling modules with Ferdi.
$ npx lerna bootstrap
If you previously ran npm install it sometimes is necessary to delete your node_modules folder before running npx lerna bootstrap.
Fix native modules to match current electron node version
$ npm run rebuild
Start development app
Run these two commands simultaneously in different console tabs:
$ npm run dev
$ npm run start
Be aware that the development database will be reset regularly.
Packaging
$ npm run build
Deliverables will be available in the out folder.
Release
$ git checkout develop && git pull
$ git submodule update --remote --force
$ git add .
$ git commit -m "Update submodules"
$ git checkout master
$ git merge --no-ff develop
$ git tag v5.3.4-beta.4
$ git push --tags
When pushing a new tag, the CI builds will create a draft GitHub release and upload the deliverables in the draft release assets. Wait for all the assets to be uploaded before publishing the draft release.
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!




